Base16 Theme Helper

Base16 Theme Helper
T1llreetree@fc7e1f5a 4 days ago## Base16 color scheme introduction
Base16 ( https://github.com/chriskempson/base16 ) was originally intended to solve the problem of inconsistent color schemes in code editors, but its application goes far beyond that. This scheme is not only suitable for code editors, but also for the design of websites and other user interfaces. By using the Base16 color scheme, you can improve the user experience and make your website look more professional and consistent.
In Base16, each color has a specific purpose and meaning. For example, a combination of dark and light colors can be used for foreground and background, while different colors can be used to represent different types of syntax elements such as variables, operators, keywords, etc. This consistent color scheme helps improve the readability and maintainability of the code.
## Motivation
As mentioned above, Base16 is not only suitable for code editors, but also for the design of websites and other user interfaces. Therefore, I would like to try to apply Base16 to the Bootstrap framework to implement a tool for quickly changing the theme color scheme.
## function
- After installation, a selected pair of built-in color schemes will be automatically applied.
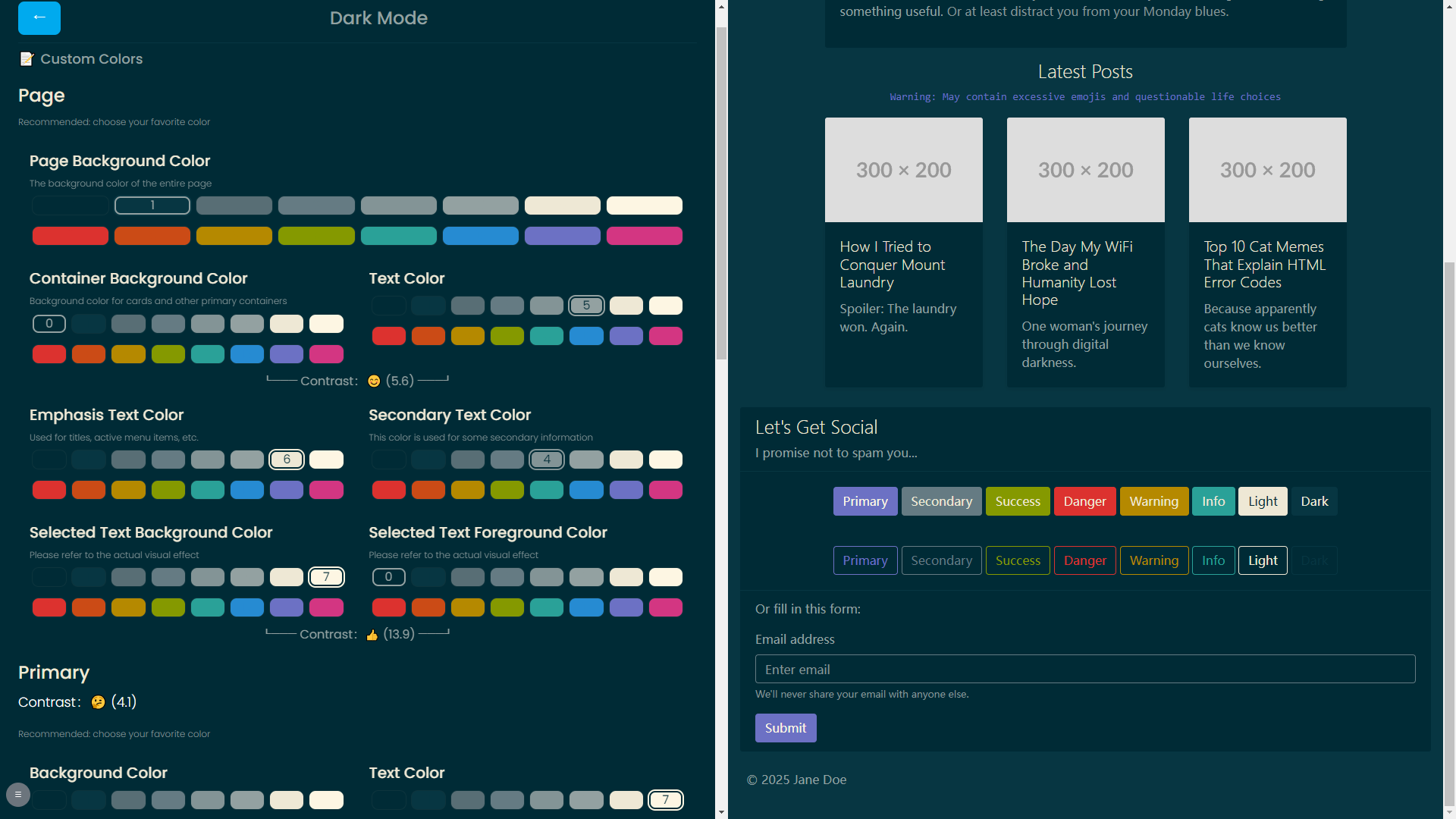
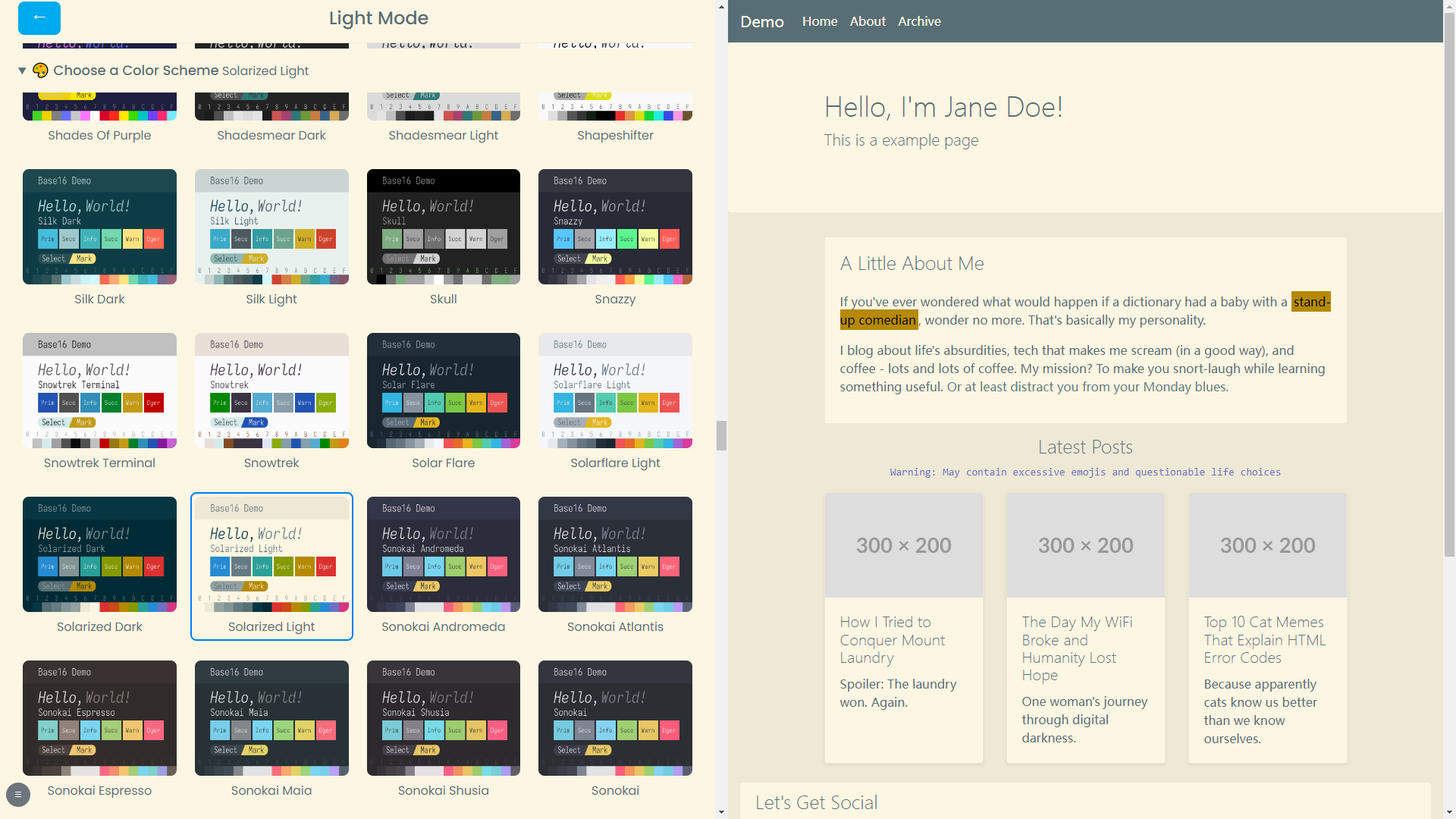
- Simple and easy to customize the colors of various sections of a page, with a live preview.
- You can set the automatic switching color mode. (Switch to dark mode at night, light mode in the morning)
- A color mode switch button is provided to enable users to choose the mode that suits them.
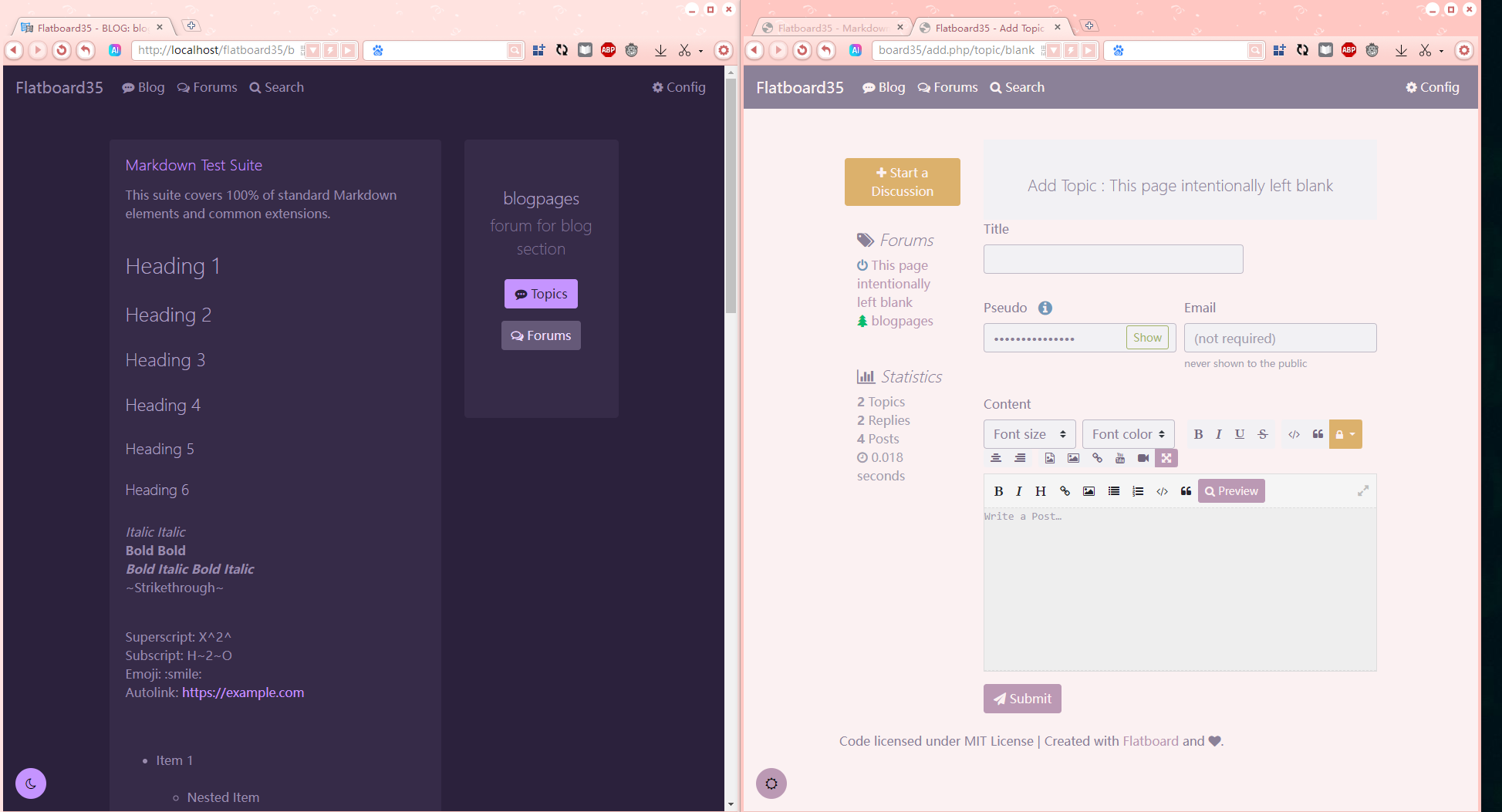
- Built-in code highlighting, so you can enjoy the same code highlighting as the current color scheme without additional plugins
## Compatibility
Only the Flatboard 3 initial theme was tested.
## Download
https://github.com/monicfenga/till_base16_colorscheme
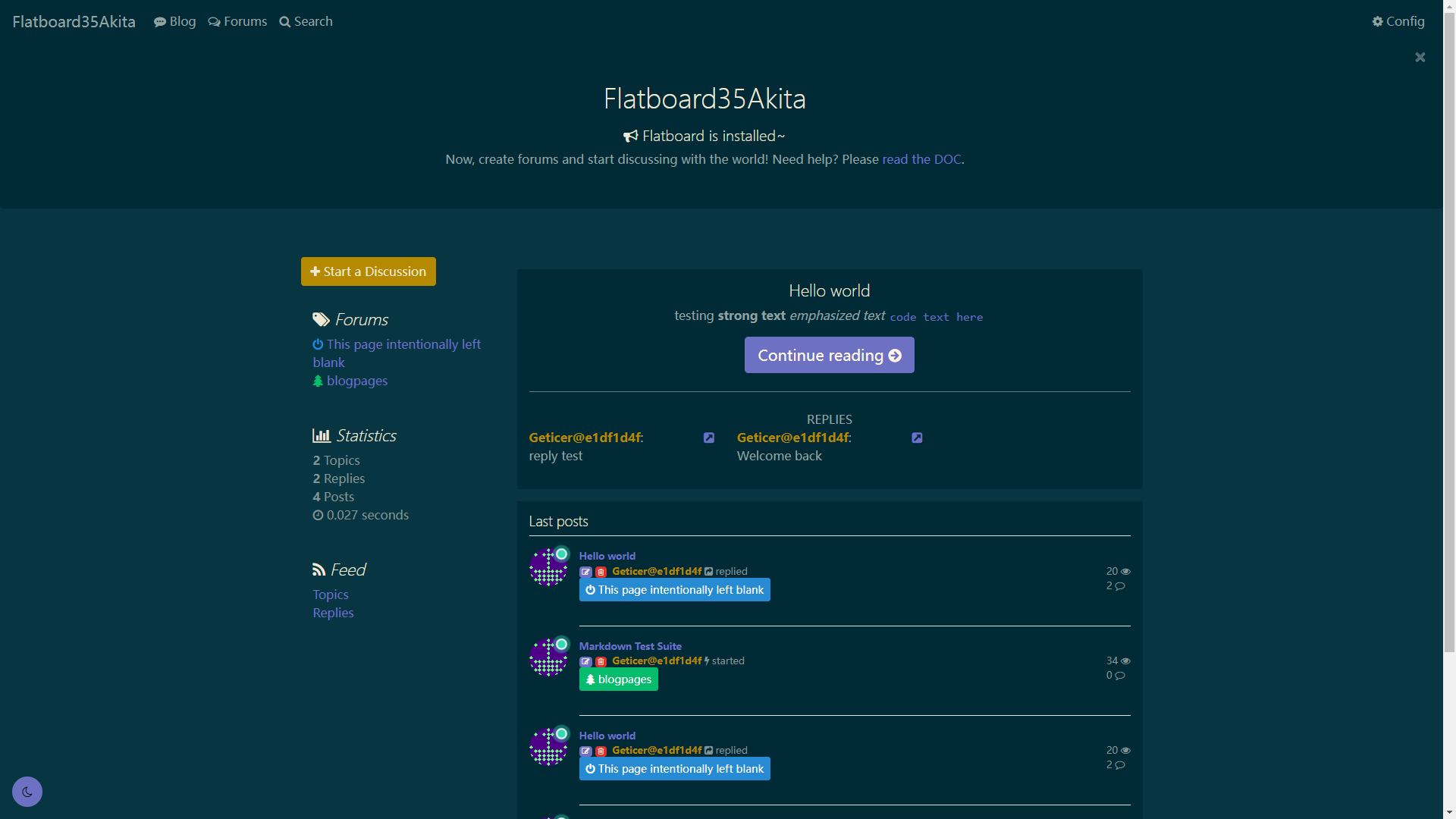
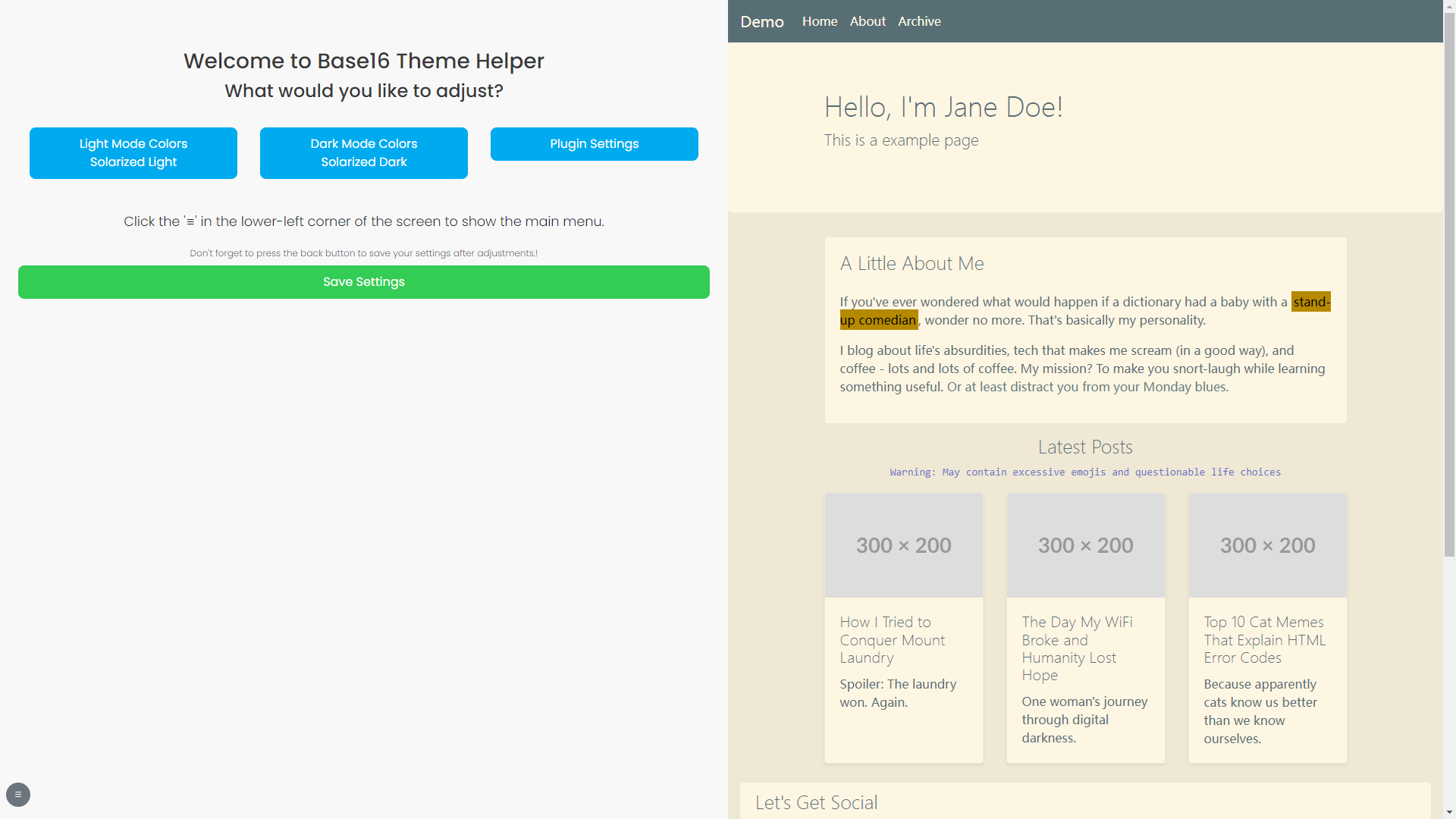
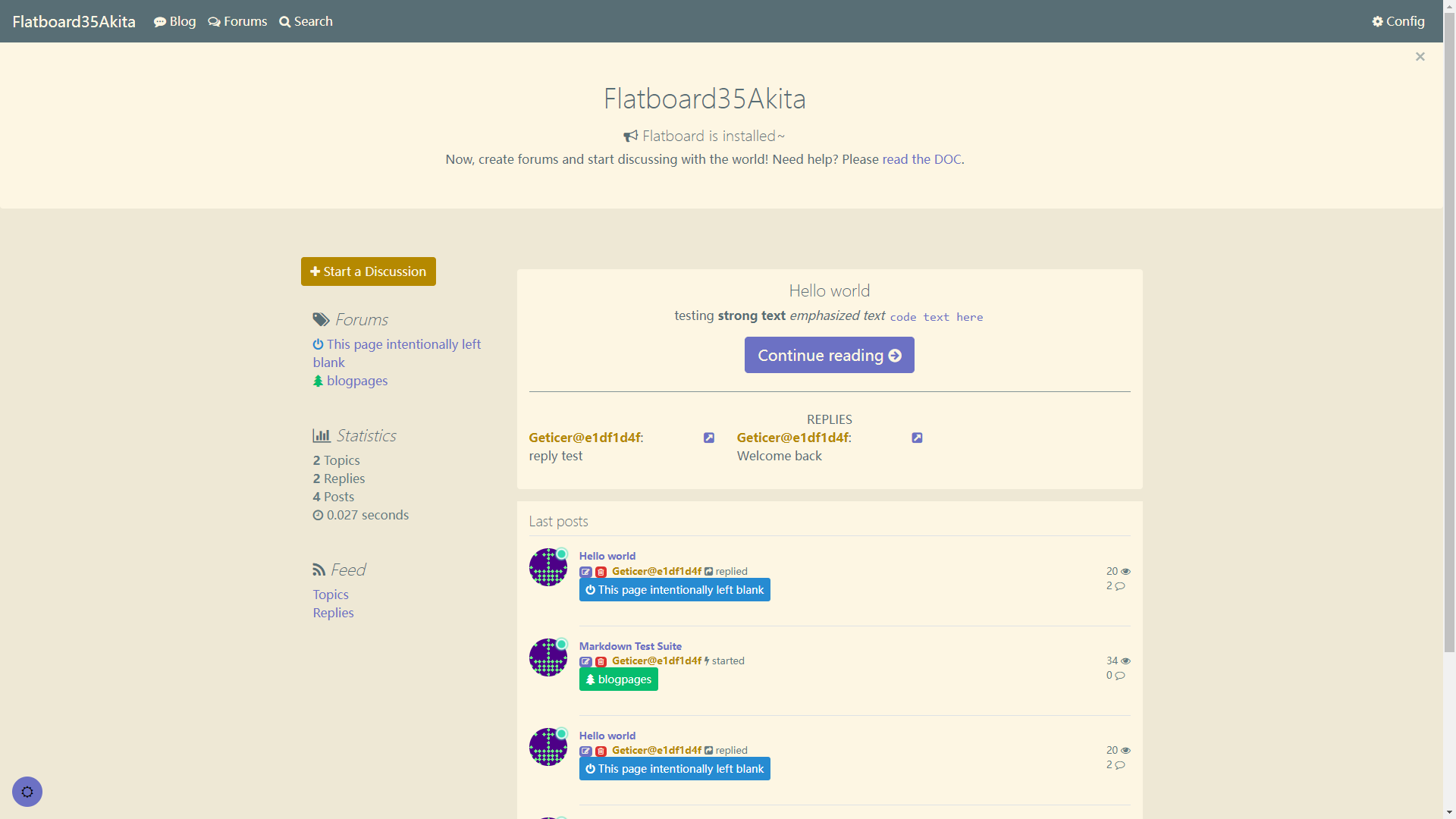
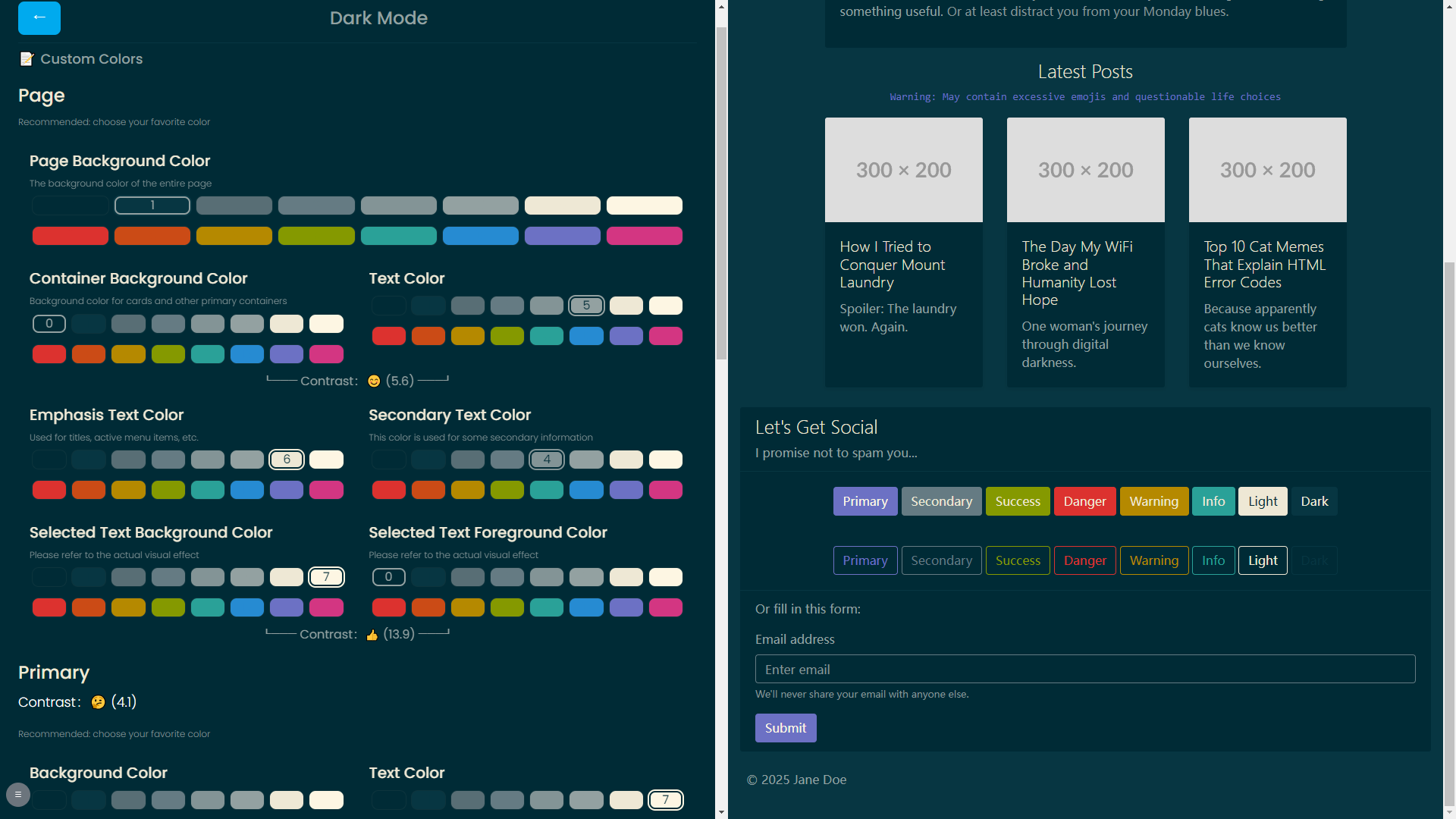
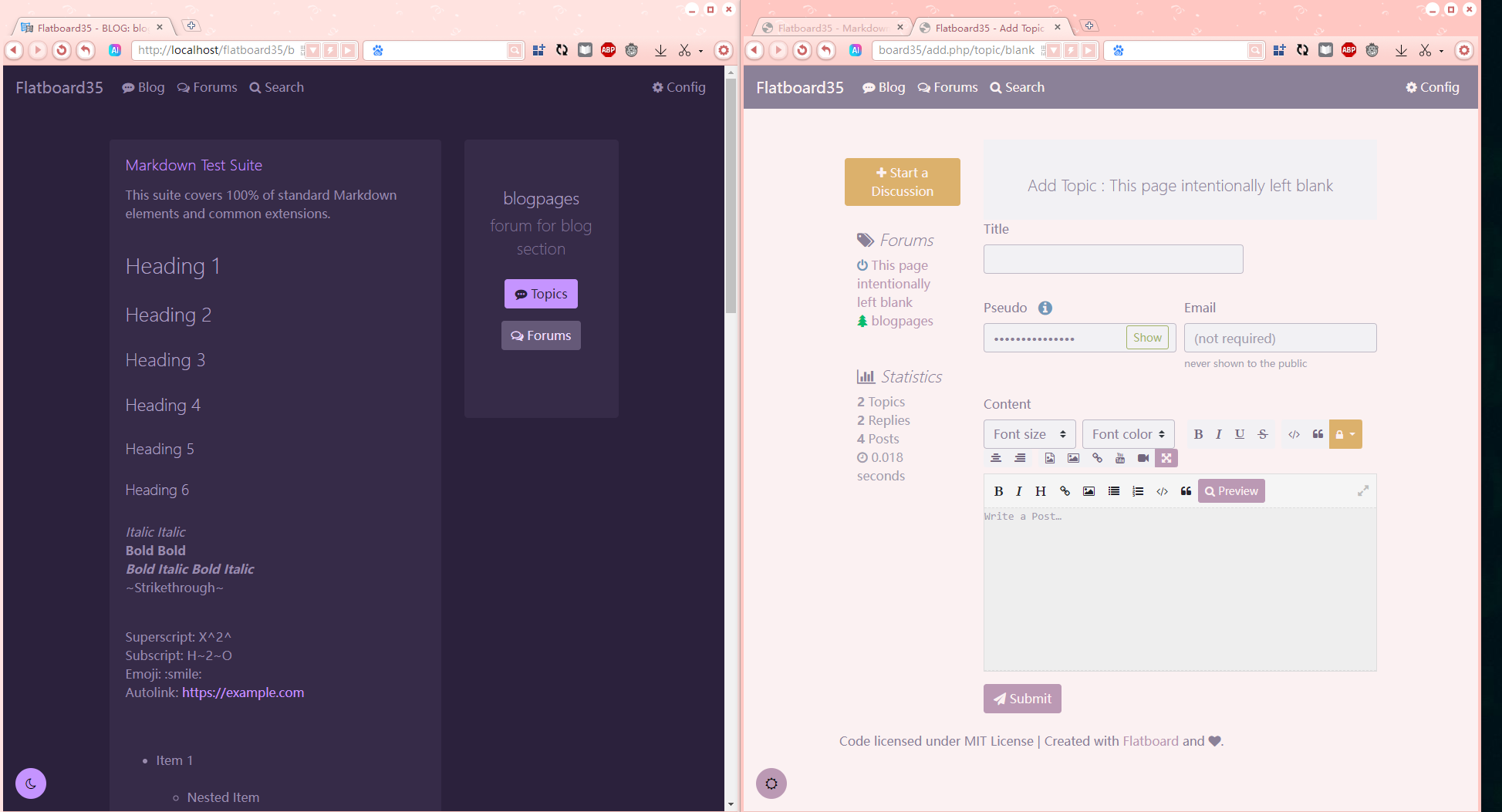
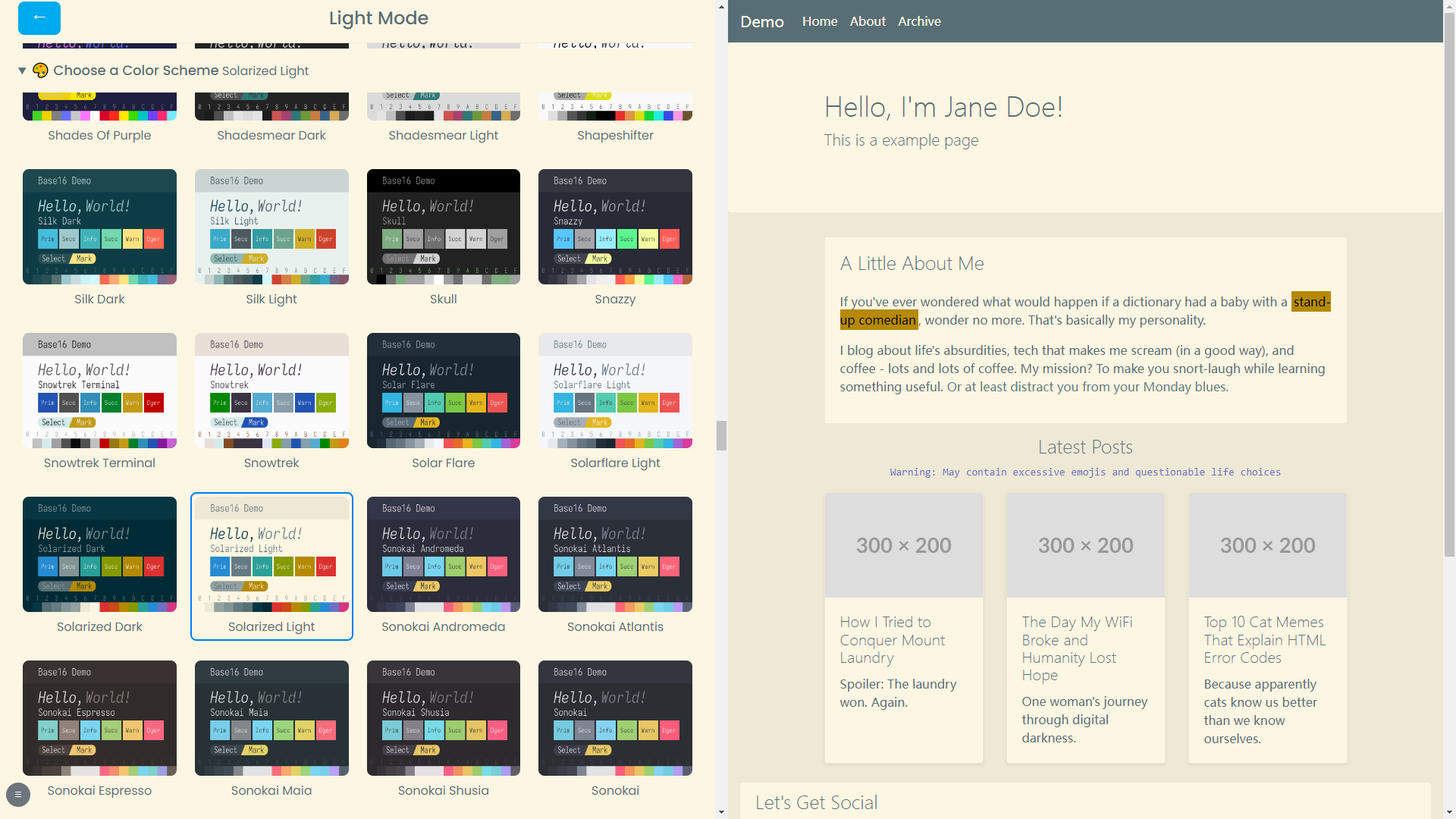
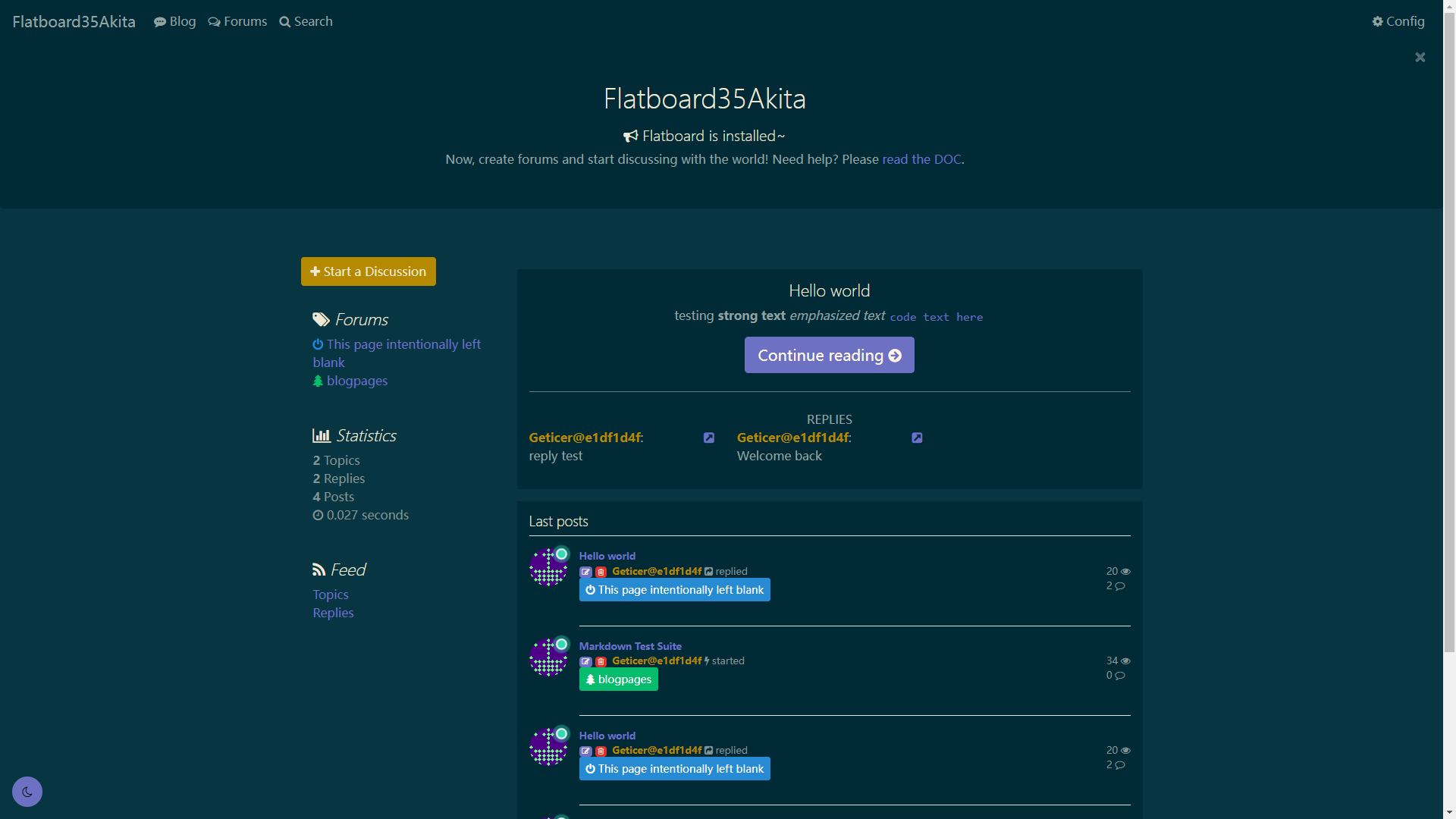
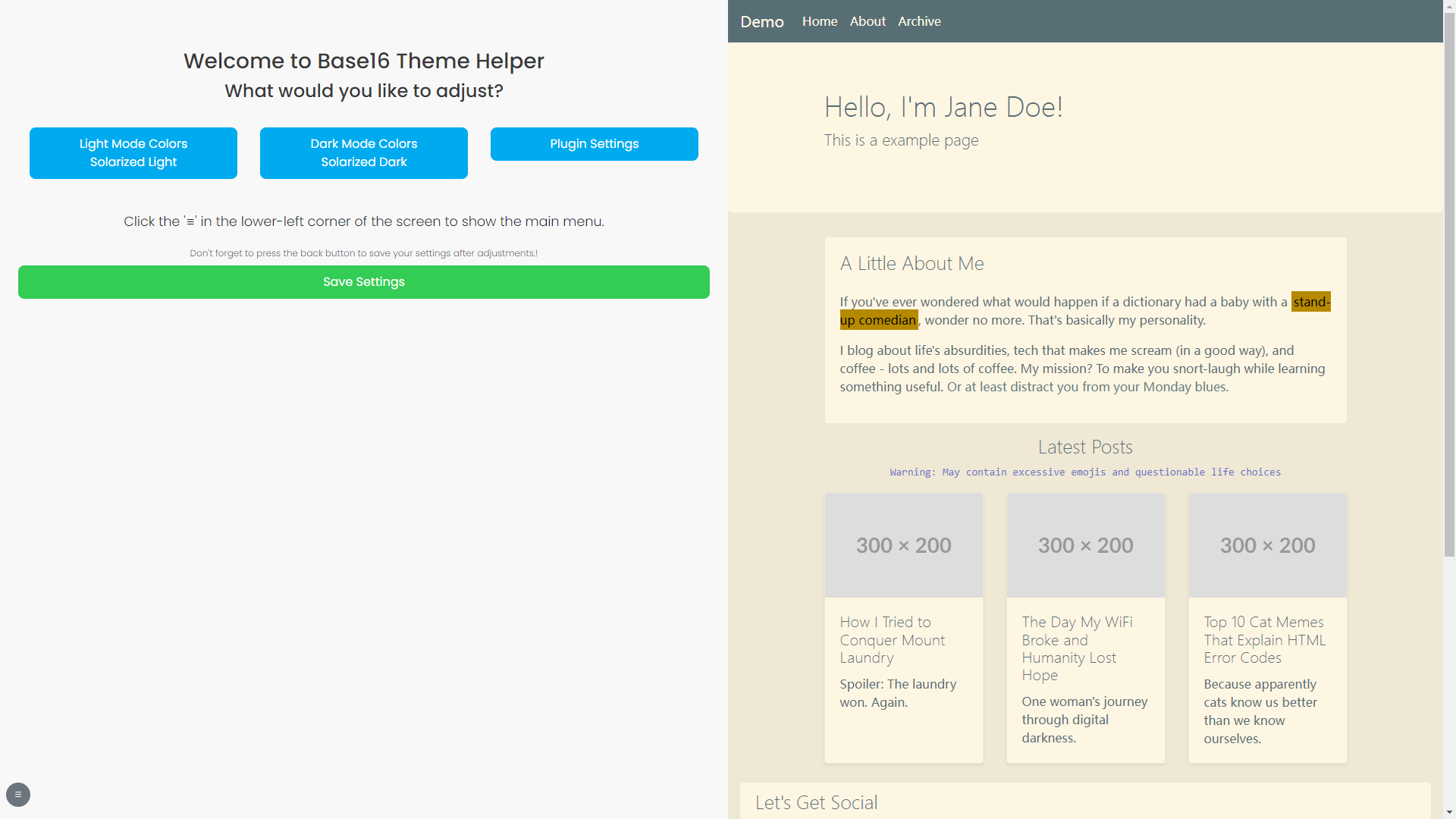
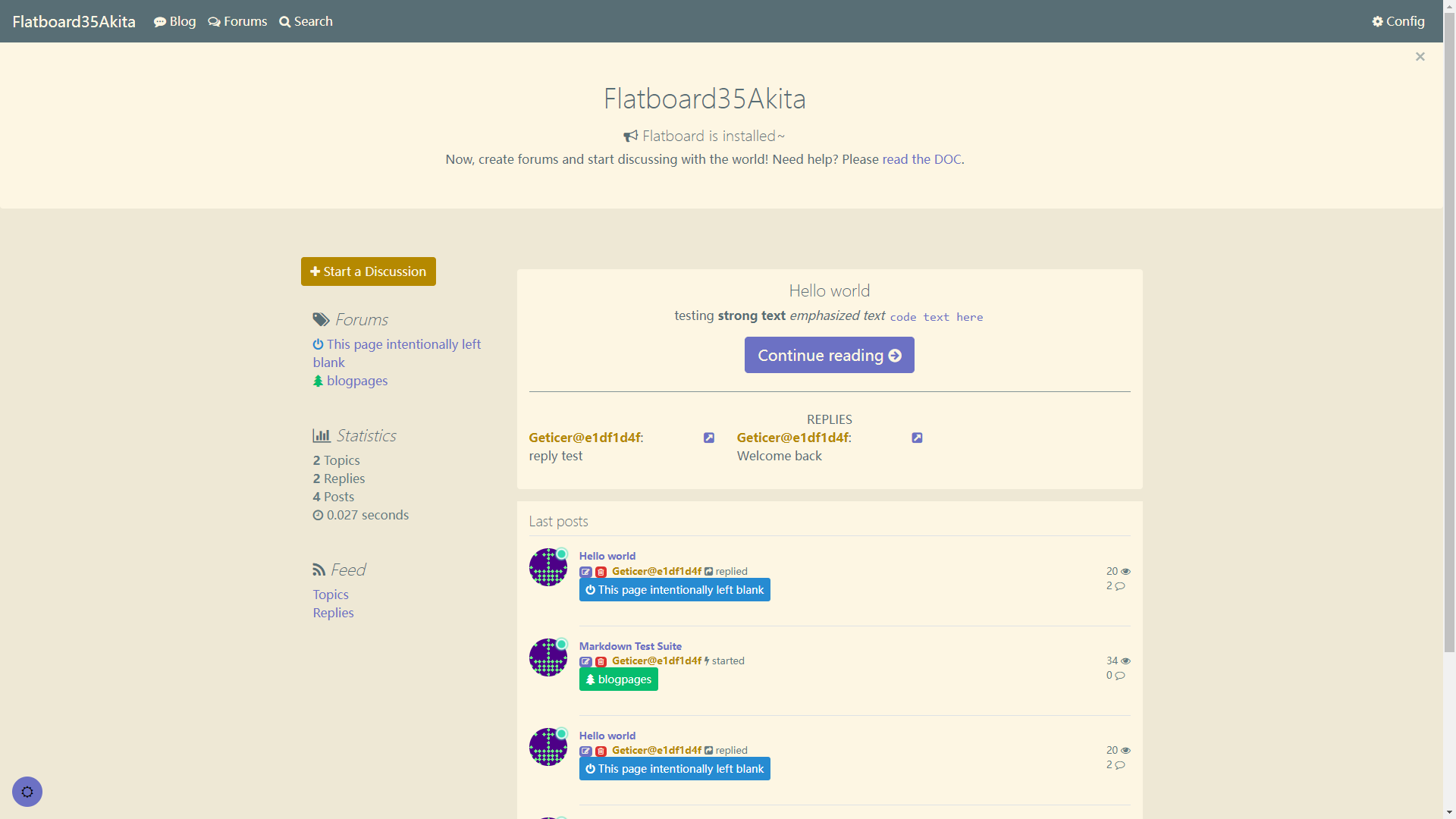
## Screenshots






Base16 ( https://github.com/chriskempson/base16 ) was originally intended to solve the problem of inconsistent color schemes in code editors, but its application goes far beyond that. This scheme is not only suitable for code editors, but also for the design of websites and other user interfaces. By using the Base16 color scheme, you can improve the user experience and make your website look more professional and consistent.
In Base16, each color has a specific purpose and meaning. For example, a combination of dark and light colors can be used for foreground and background, while different colors can be used to represent different types of syntax elements such as variables, operators, keywords, etc. This consistent color scheme helps improve the readability and maintainability of the code.
## Motivation
As mentioned above, Base16 is not only suitable for code editors, but also for the design of websites and other user interfaces. Therefore, I would like to try to apply Base16 to the Bootstrap framework to implement a tool for quickly changing the theme color scheme.
## function
- After installation, a selected pair of built-in color schemes will be automatically applied.
- Simple and easy to customize the colors of various sections of a page, with a live preview.
- You can set the automatic switching color mode. (Switch to dark mode at night, light mode in the morning)
- A color mode switch button is provided to enable users to choose the mode that suits them.
- Built-in code highlighting, so you can enjoy the same code highlighting as the current color scheme without additional plugins
## Compatibility
Only the Flatboard 3 initial theme was tested.
## Download
https://github.com/monicfenga/till_base16_colorscheme
## Screenshots






Replies 5

Whaou!!!! Great plugin T1llreetree
Main Improvements
Use of the Plugin class for hooks
- Checking the validity of hooks with
- This check helps avoid potential errors
Management of redirects and notifications
- Use of
- This provides a consistent style of notifications across the application
Management of plugin data paths
- Use of
- This approach is more secure and complies with Flatboard standards
Improved error handling
- Added try/catch blocks to capture exceptions
- Errors are now handled properly and displayed to the user
Enhanced security
- More robust user input checking
- Escaping Data to prevent XSS attacks
Specific changes
- Updated plugin version to 1.0.2 to reflect improvements
- Added checks before hook execution with
- Used the
- Improved error handling with try/catch blocks
- Added French translation
- Separated demo template
till_base16_colorscheme.zip
Main Improvements
Use of the Plugin class for hooks
- Checking the validity of hooks with
Plugin::isValidHook()- This check helps avoid potential errors
Management of redirects and notifications
- Use of
Plugin::redirectMsg()- This provides a consistent style of notifications across the application
Management of plugin data paths
- Use of
Plugin::getPluginDBPath()- This approach is more secure and complies with Flatboard standards
Improved error handling
- Added try/catch blocks to capture exceptions
- Errors are now handled properly and displayed to the user
Enhanced security
- More robust user input checking
- Escaping Data to prevent XSS attacks
Specific changes
- Updated plugin version to 1.0.2 to reflect improvements
- Added checks before hook execution with
Plugin::isValidHook()- Used the
Plugin::getPluginDBPath()- Improved error handling with try/catch blocks
- Added French translation
- Separated demo template
till_base16_colorscheme.zip
- Before ask a question, read the documentation.
- 🎉 Featured as #1 product of the day on Product Hunt
- Please like in alternativeto.net 👍🏻
- ╰☆╮Flatboard╰☆╮ is a open source and community contributions are essential to project success!
- <TextField>, my new CMS project designed by a passionate developer, for developers!
- My last project Fast⚡︎CMS, a Flat-File cms.
- I am currently busy 😫.


I haven't yet refined the plugin part on Flatboard 5, but know that I have simplified the configuration part with the automatic generation of form fields, which will be defined by the developer.
Plugin Exemple:
Can I put your plugin on the download page?
Plugin Exemple:
{
"name": "ExamplePlugin",
"description": "Plugin de test",
"author": "Fred K.",
"email": "stradfred@gmail.com",
"website": "https:\/\/flatboard.org",
"version": "1.0",
"date": "2025-05-08",
"license": "MIT",
"active": "0",
"cantDisable": "0",
"plugin": {
"text_custom_title": "Mon titre perso",
"textarea_footer_text": "Texte de pied de page perso",
"checkbox_option": "1",
"select_option": "option3"
}
}Can I put your plugin on the download page?
- Before ask a question, read the documentation.
- 🎉 Featured as #1 product of the day on Product Hunt
- Please like in alternativeto.net 👍🏻
- ╰☆╮Flatboard╰☆╮ is a open source and community contributions are essential to project success!
- <TextField>, my new CMS project designed by a passionate developer, for developers!
- My last project Fast⚡︎CMS, a Flat-File cms.
- I am currently busy 😫.

Added!
I modified the plugin state, by default is inactive.
I modified the plugin state, by default is inactive.
- Before ask a question, read the documentation.
- 🎉 Featured as #1 product of the day on Product Hunt
- Please like in alternativeto.net 👍🏻
- ╰☆╮Flatboard╰☆╮ is a open source and community contributions are essential to project success!
- <TextField>, my new CMS project designed by a passionate developer, for developers!
- My last project Fast⚡︎CMS, a Flat-File cms.
- I am currently busy 😫.
Suggested Topics

cpcnw@f70467eb
started Testing 123
Open Bar

jacks1
started 🇫🇷 Problème installation
International Discussions

Alexander Liebrecht
started theme I see new design here in the forum?
General Questions
